Context Menu
index
Demo
Context Menu with Grouping
Context Menu Demo / Demo Component
Grouping Demo / Demo Component
Description
A Context Menu is triggered by a mouse right+click and can show a list of Commands (to execute an action) and/or Options (to change the value of a field). The lib comes with a default list of custom commands (copy cell, export & grouping commands). Also note that the Commands list is following the same structure used in the Cell Menu, Header Menu & Grid Menu. Very similar to the Cell Menu, they were both created as SlickGrid plugins during the same period, their main difference is that they get triggered differently (mouse right+click vs cell click) and they serve different purposes. The Cell Menu is more oriented on a row action (e.g. delete current row) while the Context Menu is all about actions for the entire grid (e.g. export to Excel).
This extensions is wrapped around the new SlickGrid Plugin SlickContextMenu
Default Usage
Technically, the Context Menu is enabled by default (copy, export) and so you don't have anything to do to enjoy it (you could disable it at any time). However, if you want to customize the content of the Context Menu, then continue reading. You can customize the menu with 2 different lists, Commands and/or Options, they can be used separately or at the same time. Also note that even though the code shown below makes a separation between the Commands and Options, you can mix them in the same Context Menu.
with Commands
with Options
That is when you want to define a list of Options (only 1 list) that the user can choose from and once is selected we would do something (for example change the value of a cell in the grid).
Action Callback Methods
There are 2 ways to execute an action after a Command is clicked (or an Option is selected), you could do it via the action callback or via the onCommand callback. You might be wondering why 2 and what's the difference? Well the action would have to be defined on every single Command/Option while the onCommand (or onOptionSelected) is more of a global subscriber which gets triggered every time any of the Command/Option is clicked/selected, so for that, you would typically need to use if/else or a switch/case... hmm ok but I still don't understand when would I use the onCommand? Let say you combine the Context Menu with the (Action) Cell Menu and some of the commands are the same, well, in that case, it might be better to use the onCommand and centralize your commands in that callback, while in most other cases if you wish to do only 1 thing with a command, then using the action might be better. Also, note that they could also both be used at the same time if you wish.
So if you decide to use the action callback, then your code would look like this
with action callback
with onCommand callback
Override Callback Methods
What if you want to dynamically disable or hide a Command/Option or even disable the entire menu in certain circumstances? For these cases, you would use the override callback methods, the method must return a boolean. The list of override available are the following
menuUsabilityOverridereturning false would make the Context Menu unavailable to the useritemVisibilityOverridereturning false would hide the item (command/option) from the listitemUsabilityOverridereturn false would disabled the item (command/option) from the listnote there is also a
disabledproperty that you could use, however it is defined at the beginning while the override is meant to be used with certain logic dynamically.
For example, say we want the Context Menu to only be available on the first 20 rows of the grid, we could use the override this way
To give another example, with Options this time, we could say that we enable the n/a option only when the row is Completed. So we could do it this way
How to add Translations?
It works exactly like the rest of the library when enableTranslate is set, all we have to do is to provide translations with the Key suffix, so for example without translations, we would use title and that would become titleKey with translations, that;'s easy enough. So for example, a list of Options could be defined as follow:
Show Menu only over Certain Columns
Say you want to show the Context Menu only when the user is over certain columns of the grid. For that, you could use the commandShownOverColumnIds (or optionShownOverColumnIds) array, by default these arrays are empty and when that is the case then the menu will be accessible from any columns. So if we want to have the Context Menu available only over the first 2 columns, we would have an array of those 2 column ids. For example, the following would show the Context Menu everywhere except the last 2 columns (priority, action) since they are not part of the array.
Default Internal Commands
By defaults, the Context Menu will come with a few different preset Commands (copy, export). The Copy is straightforward, it allows you to copy the cell value, on the other hand, the export command(s) is dependent on the flags you have enabled in your Grid Options. For example, if you have only enableExport then you will get the Export to CSV and you might get as well Export Tab-Delimited, again that depends on which Grid Options you have enabled. Note that all internal commands have a positionOrder in the range of 50 to 60 (which is used to sort the Commands list), this allows you to append or prepend Commands to the list.
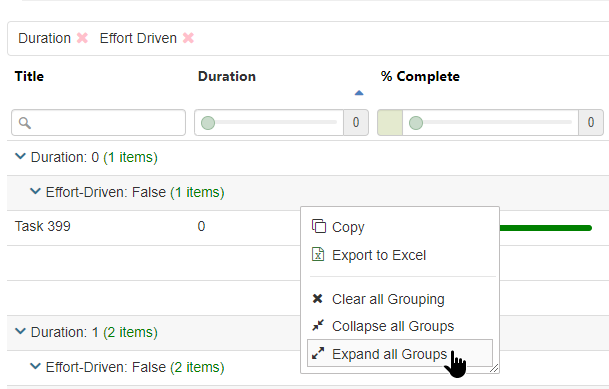
Another set of possible Commands would be related to Grouping, so if you are using Grouping in your grid then you will get 3 extra Commands (clear grouping, collapse groups, expand groups).
All of these internal commands, you can choose to hide them and/or change their icons, the default global options are the following and you can change any of them.
How to Disable the Context Menu?
You can disable the Context Menu, by calling enableContextMenu: false from the Grid Options.
UI Sample

Last updated