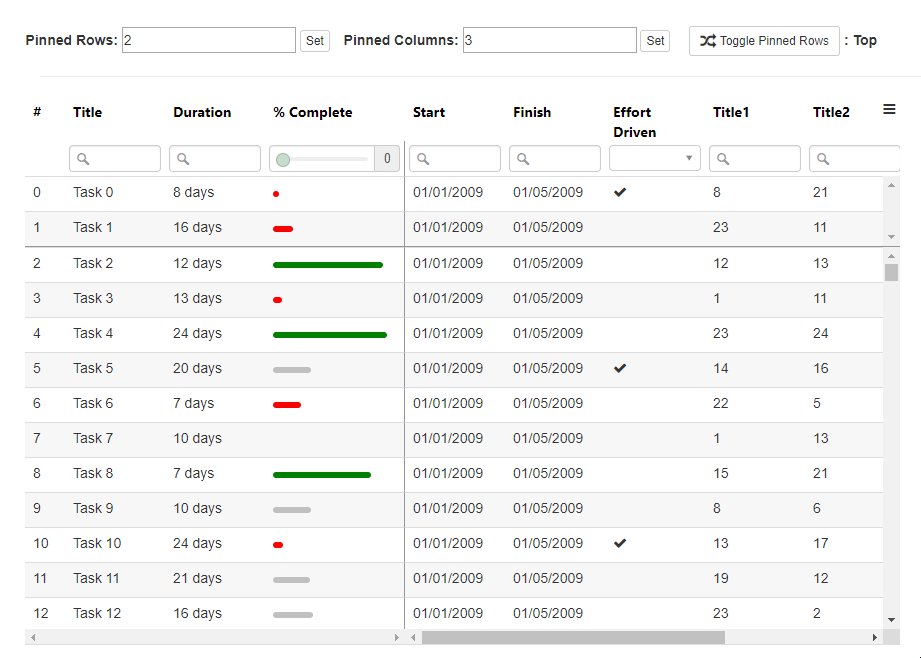
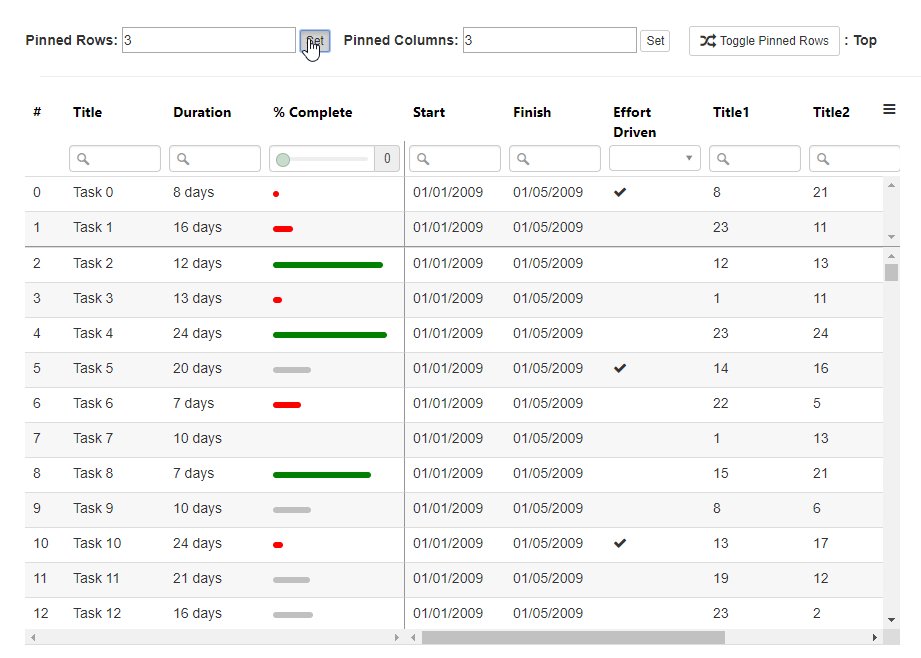
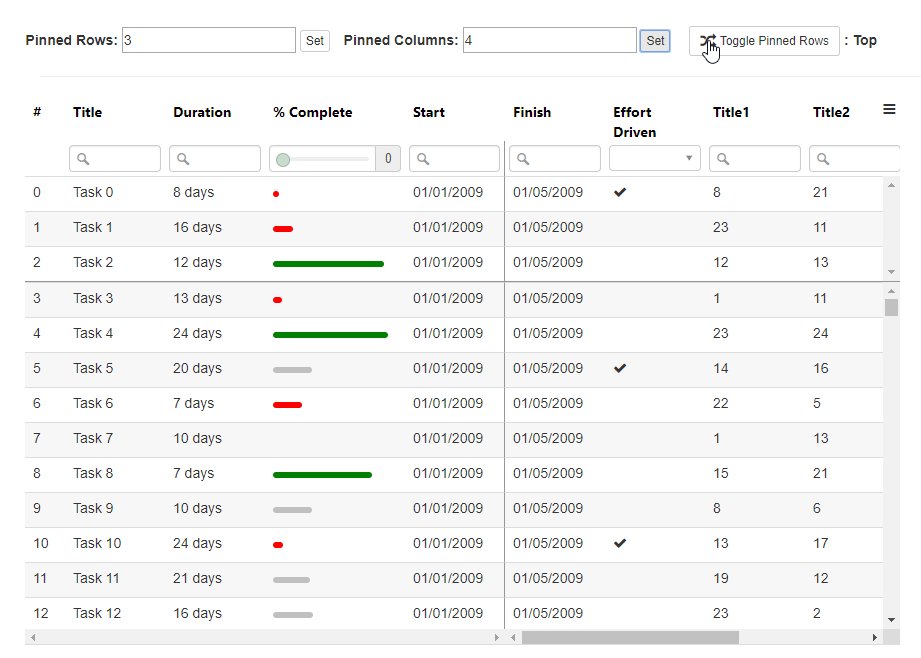
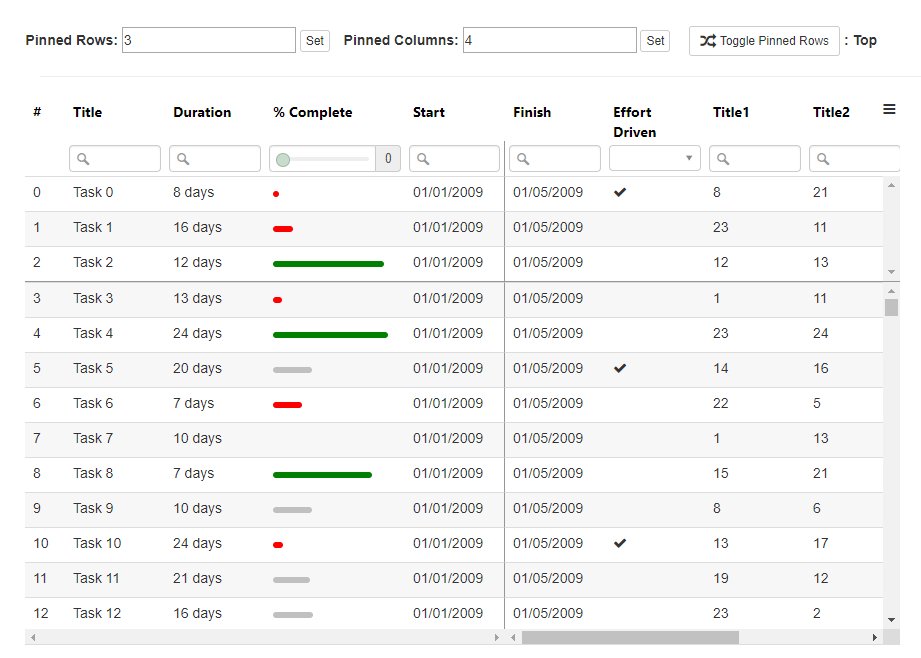
Pinning (frozen) of Columns/Rows
<angular-slickgrid gridId="grid2"
[columns]="columnDefinitions"
[options]="gridOptions"
[dataset]="dataset">
</angular-slickgrid>Component
import { Component, OnInit} from '@angular/core';
export class GridBasicComponent implements OnInit {
columnDefinitions: Column[];
gridOptions: GridOption;
dataset: any[];
ngOnInit(): void {
// your columns definition
this.columnDefinitions = [];
this.gridOptions = {
alwaysShowVerticalScroll: false, // disable scroll since we don't want it to show on the left pinned columns
frozenColumn: 2, // number of pinned columns starting from the left
frozenRow: 3, // number of pinned columns starting from the top
}
}
}Component
Component

Last updated