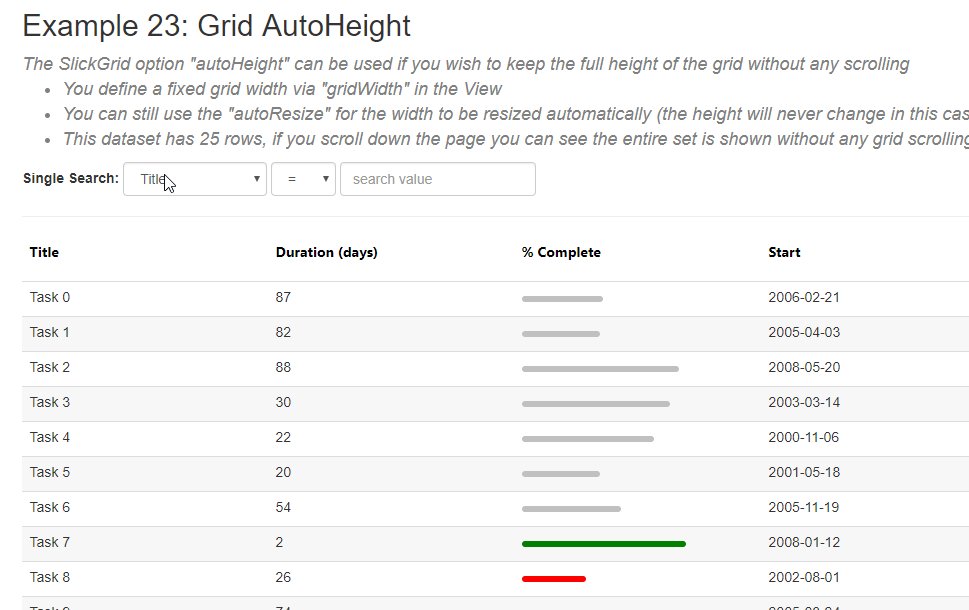
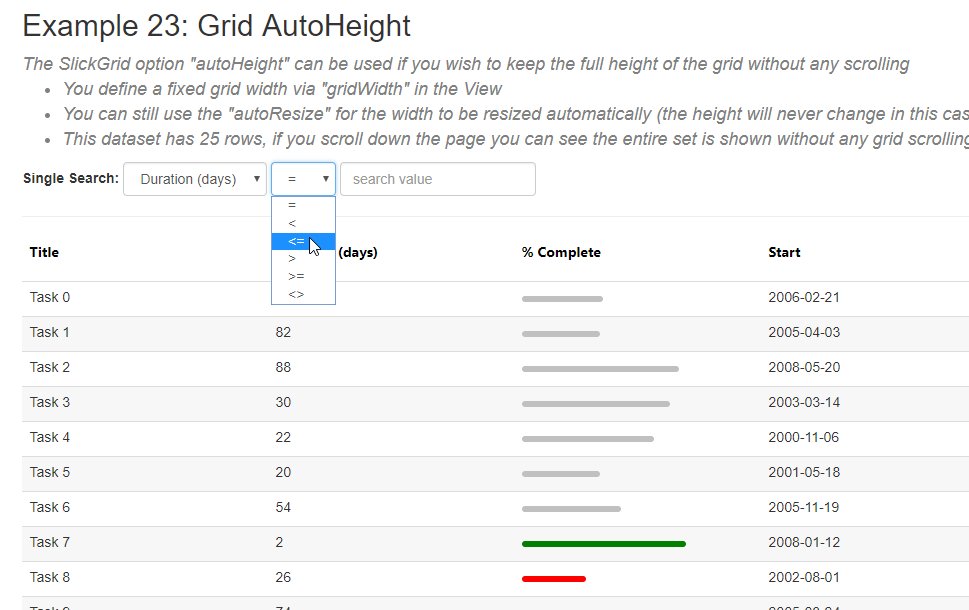
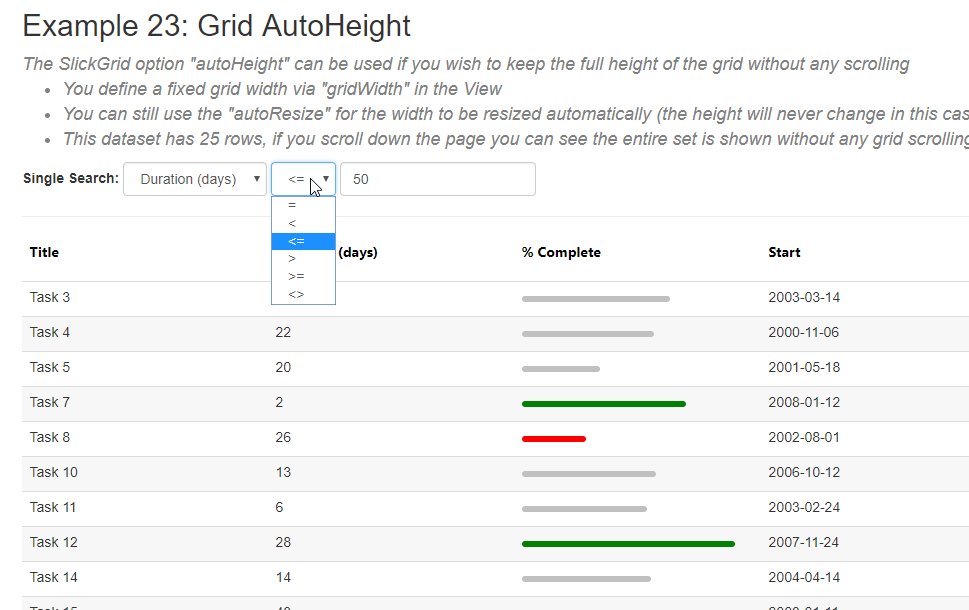
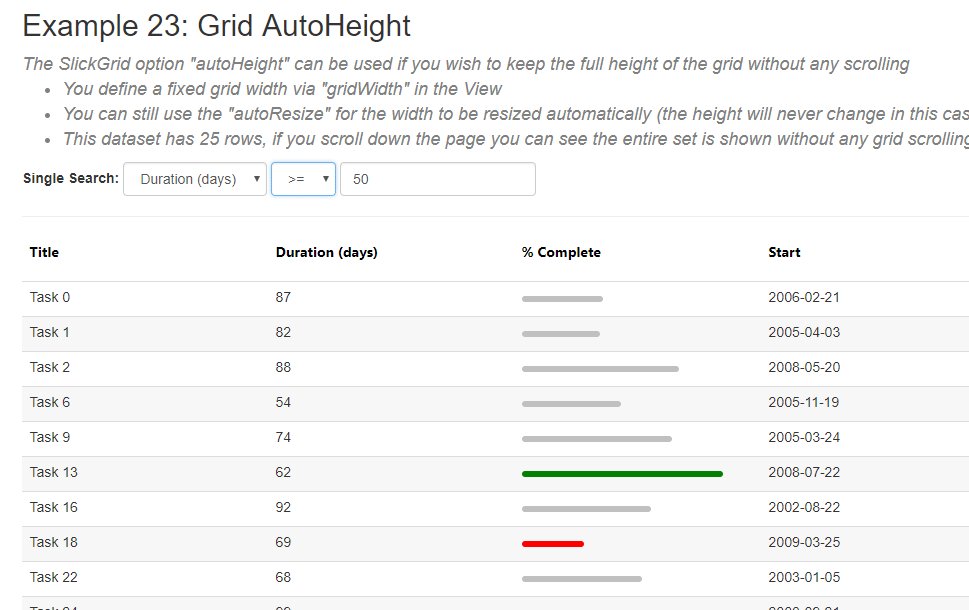
Single Search Filter
Description
Code Sample
<angular-slickgrid gridId="grid23" [columns]="columnDefinitions" [options]="gridOptions"
[dataset]="dataset" (onAngularGridCreated)="angularGridReady($event.detail)">
</angular-slickgrid>
<form class="form-inline">
<div class="form-group">
<label>Single Search: </label>
<select class="form-control" name="selectedColumn" [(ngModel)]="selectedColumn"
(ngModelChange)="updateFilter()">
<option [ngValue]="field" *ngFor="let field of columnDefinitions">{{field.name}}</option>
</select>
<select class="form-control" name="selectedOperator" [(ngModel)]="selectedOperator"
(ngModelChange)="updateFilter()">
<option [ngValue]="operator" *ngFor="let operator of operatorList">{{operator}}</option>
</select>
<input type="text" class="form-control" name="searchValue" placeholder="search value" autocomplete="off"
(input)="updateFilter()" [(ngModel)]="searchValue">
</div>
</form>Sample

Last updated