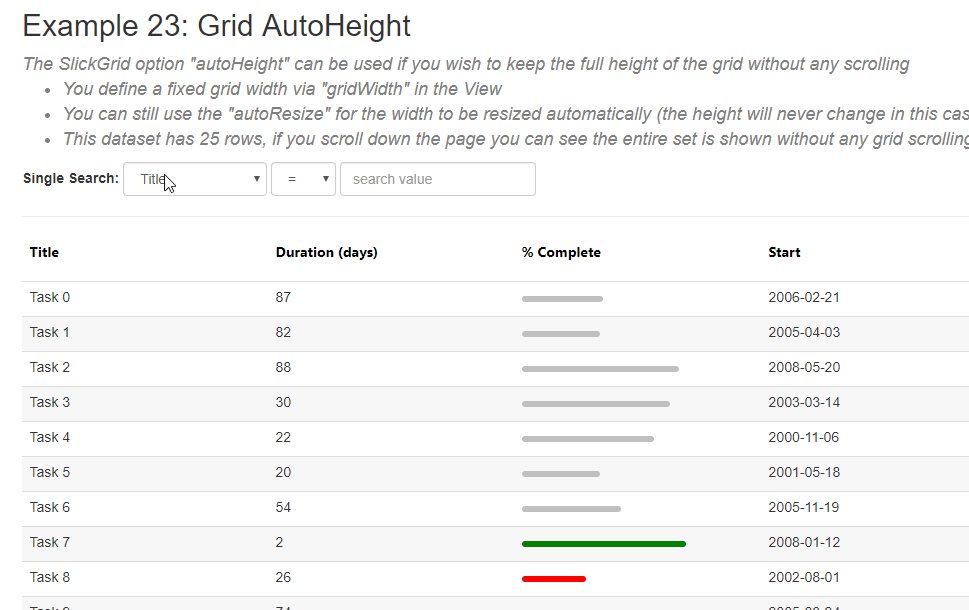
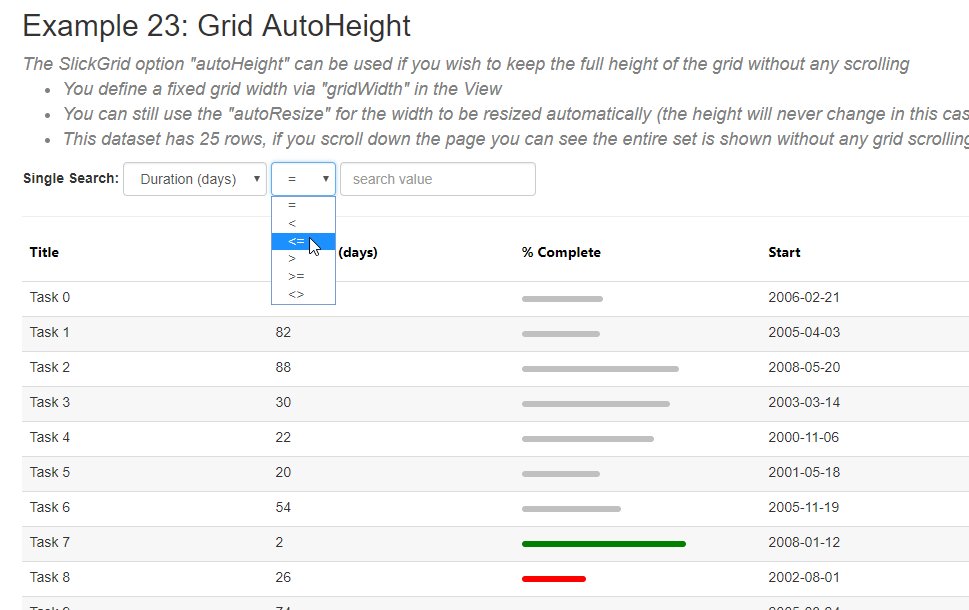
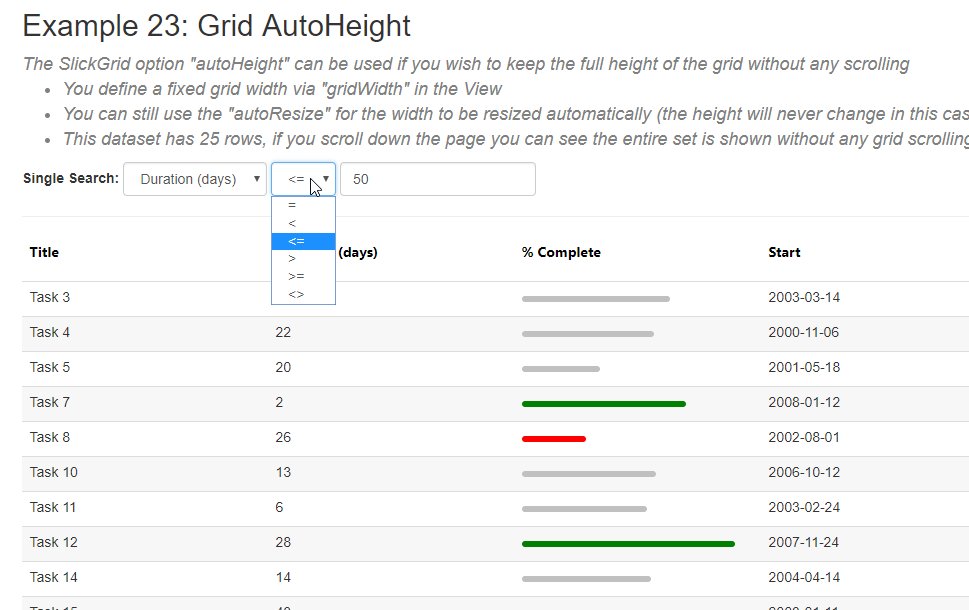
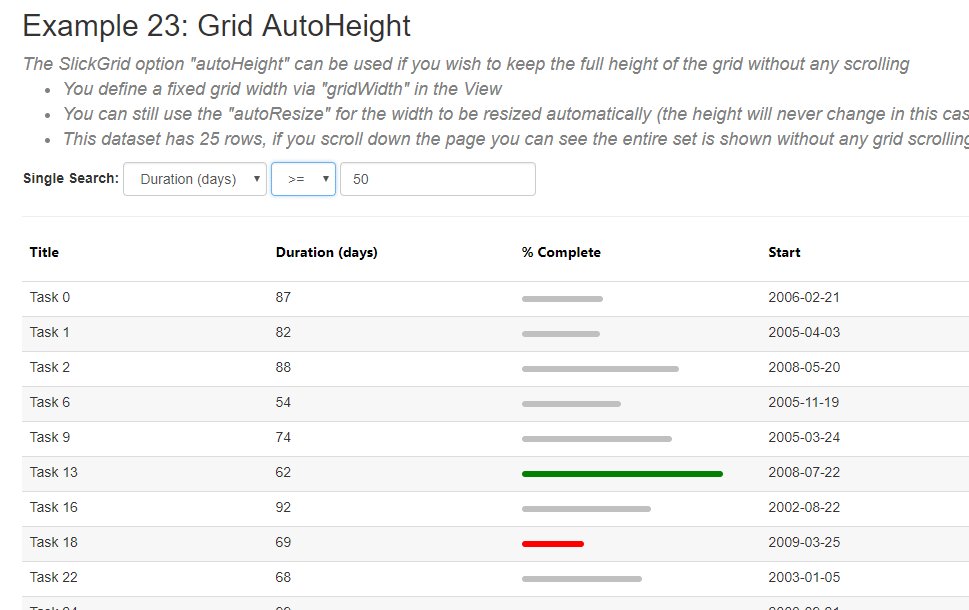
Single Search Filter
Component
const Example: React.FC = () => {
const [dataset, setDataset] = useState<any[]>([]);
const [columns, setColumns] = useState<Column[]>([]);
const [options, setOptions] = useState<GridOption | undefined>(undefined);
const [operatorList, setOperatorList] = useState<OperatorString[]>(['=', '<', '<=', '>', '>=', '<>']);
const reactGridRef = useRef();
const graphqlService = new GraphqlService();
useEffect(() => defineGrid(), []);
function reactGridReady(reactGrid: SlickgridReactInstance) {
reactGridRef.current = reactGrid;
}
function defineGrid() {
}
//
// -- if any of the Search form input changes, we'll call the updateFilter() method
//
selectedOperatorChanged() {
updateFilter();
}
selectedColumnChanged() {
updateFilter();
}
searchValueChanged() {
updateFilter();
}
updateFilter() {
const fieldName = selectedColumn.field;
const filter = {};
const filterArg: FilterCallbackArg = {
columnDef: selectedColumn,
operator: selectedOperator as OperatorString, // or fix one yourself like '='
searchTerms: [searchValue || '']
};
if (searchValue) {
// pass a columnFilter object as an object which it's property name must be a column field name (e.g.: 'duration': {...} )
filter[fieldName] = filterArg;
}
reactGridRef.current?.dataView.setFilterArgs({
columnFilters: filter,
grid: reactGridRef.current?.slickGrid
});
reactGridRef.current?.dataView.refresh();
}
return !options ? null : (
<div className="row row-cols-lg-auto g-1 align-items-center">
<div className="col">
<label htmlFor="columnSelect">Single Search:</label>
</div>
<div className="col">
<select className="form-select" data-test="search-column-list" name="selectedColumn" onChange={($event) => selectedColumnChanged($event)}>
<option value="''">...</option>
{
columnDefinitions.map((column) =>
<option value={column.id} key={column.id}>{column.name}</option>
)
}
</select>
</div>
<div className="col">
<select className="form-select" data-test="search-operator-list" name="selectedOperator" onChange={($event) => selectedOperatorChanged($event)}>
<option value="''">...</option>
{
operatorList.map((operator) =>
<option value={operator} key={operator}>{operator}</option>
)
}
</select>
</div>
<div className="col">
<div className="input-group">
<input type="text"
className="form-control"
placeholder="search value"
data-test="search-value-input"
value={searchValue}
onInput={($event) => searchValueChanged($event)} />
<button className="btn btn-outline-secondary d-flex align-items-center pl-2 pr-2" data-test="clear-search-value"
onClick={() => clearGridSearchInput()}>
<span className="mdi mdi-close m-1"></span>
</button>
</div>
</div>
<hr />
<SlickgridReact gridId="grid21"
columns={columns}
options={options}
dataset={dataset}
onReactGridCreated={$event => reactGridReady($event.detail)}
/>
</div >
);
}
Last updated