Tree Data Grid
Index
Tree Data Service Methods - extra methods to work with Tree Data
getItemCount(x),getToggledItems(),getCurrentToggleState(),dynamicallyToggleItemState(x),applyToggledItemStateChanges(x), ...
Description
Tree Data allows you to display a hierarchical (tree) dataset into the grid, it is visually very similar to Grouping but also very different in its implementation. A hierarchical dataset is commonly used for a parent/child relation and a great example is a Bill of Material (BOM), which you can't do with Grouping because parent/child relationship could be infinite tree level while Grouping is a defined and known level of Grouping.
Important Notes
data mutation
For Tree Data to work with SlickGrid we need to mutate the original dataset, it will add a couple of new properties to your data, these properties are: __treeLevel, __parentId and children (these key names could be changed via the treeDataOptions). Also note that these properties become available in every Formatter (built-in and custom) which can be quite useful (especially in the tree level) in some cases... You might be thinking, could we do it without mutating the data? Probably but that would require to do a deep copy of the original data and that can be expensive on the performance side (no one it stopping you from doing a deep copy on your side though). The last thing to note is that internally for Tree Data to work, the lib always has 2 dataset (1x flat dataset and 1x hierarchical dataset which is basically a tree structure) and the lib keeps them in sync internally. So why do we do all of this? Well simply put, SlickGrid itself does not support a Tree Data structure and that is the reason we always have to keep 2 dataset structures internally because SlickGrid only works a flat dataset and nothing else.
Filtering is required by Tree Data
Tree Data requires and uses Filters to work, you cannot disable Filtering. The way it works is that when you collapse a parent group, the grid is actually using Filters to filter out child rows and so expanding/collapsing groups which is why Filtering must be enabled. If you don't want to show Filters to the user, then use showHeaderRow: false grid option and/or toggle it from the Grid Menu. Also, if you don't want to see the Grid Menu toggle filter command, you should also hide it from the menu via gridMenu: { hideToggleFilterCommand: true }
Demo
Demo Parent/Child Relationship / ViewModel
Hierarchial Dataset / ViewModel
Parent/Child Relation Dataset
This is the most common Tree Data to use, we only use that one in our projects, and requires you to provide a key representing the relation between the parent and children (typically a parentId, which the default key when nothing is provided).
For example, we can see below is that we have a regular flat dataset with items that have a parentId property which defines the relation between the parent and child.
dataset sample
For the full list of options, refer to the treeDataOptions interface
define your grid
Hierarchical (Tree) Dataset
This is when your dataset is already in hierarchical (tree) structure, for example your items array already has a tree where the parents have a children property array that contains other items.
For example, we can see below the children are in the files array and the entire dataset is already in a hierarchical (tree) structure.
For the full list of options, refer to the treeDataOptions interface
Component
Tree Custom Title Formatter
The column with the Tree already has a Formatter, so how can we add our own Formatter without impacting the Tree collapse/expand icons? You can use the titleFormatter in your treeDataOptions, it will style the text title but won't impact the collapsing icons.
grid options configurations
Tree Formatter
Note is it mandatory to add a Formatter on the column holding the tree, the Formatter is what creates the expand/collapse icon the parents. This the biggest error that many users forget to do.
You would typically use the built-in Formatters.tree to show the tree but in some cases you might want to use your own Formatter and that is fine, it's like any other Custom Formatter. Here's a demo of the Example 28 Custom Formatter which is specific for showing the collapsing icon and folder and files icons.
Exporting Options (data export to Excel/Text File)
Exporting the data and keeping the tree level indentation requires a few little tricks and a few options were added to configure them. First off we need a leading character on the left because Excel will trim any spaces and so if our indentation is only spaces then everything gets trimmed and so for that we reason we have the character · at the start of every text and then the indentation spaces and that won't be trimmed. Here's a few of the options available.
For the full list of options, refer to the treeDataOptions interface
Filtering Options
excludeChildrenWhenFilteringTree boolean option
(see animated gif below for a demo)
When using Tree Data, in most cases we will want to see the content (children) of a parent item when filtering but in some cases we might actually want to exclude them and that is what this flag is for.
The full explanation of how filter works is the following by default (unless this feature is disabled) all child nodes of the tree will be included when a parent passes a filter and a group will be included if 1- it has any children that passes the filter or 2- current parent item passes the filter or 3- current parent item filter is the Tree column and it passes that filter criteria regardless of other criteria (this is optional via the flag autoApproveParentItemWhenTreeColumnIsValid: true)
even when the other columns don't pass the filter criteria, as use case described below
for example if we take the Example with File Explorer (live demo) and we filter (Files = "music" and Size > 7),
then the File "Music" will always show even if it doesn't have a Size because its tree column passes the filter (which was Files = "music")
and the reason we do this is that we'll be able to show music files with "Size > 7" even though these files might not include the word "music"
autoApproveParentItemWhenTreeColumnIsValid boolean option
(see animated gif below for a demo)
When using Tree Data, in most cases we will want to see the content (children) of a parent item when filtering but in some cases we might actually want to exclude them and that is what this flag is for.
The full explanation of how filter works is the following by default (unless this feature is disabled) all child nodes of the tree will be included when a parent passes a filter and a group will be included if 1- it has any children that passes the filter or 2- current parent item passes the filter or 3- current parent item filter is the Tree column and it passes that filter criteria regardless of other criteria (this is optional via the flag autoApproveParentItemWhenTreeColumnIsValid: true)
even when the other columns don't pass the filter criteria, as use case described below
for example if we take the Example with File Explorer (live demo) and we filter (Files = "music" and Size > 7),
then the File "Music" will always show even if it doesn't have a Size because its tree column passes the filter (which was Files = "music")
and the reason we do this is that we'll be able to show music files with "Size > 7" even though these files might not include the word "music"
autoApproveParentItemWhenTreeColumnIsValid boolean option
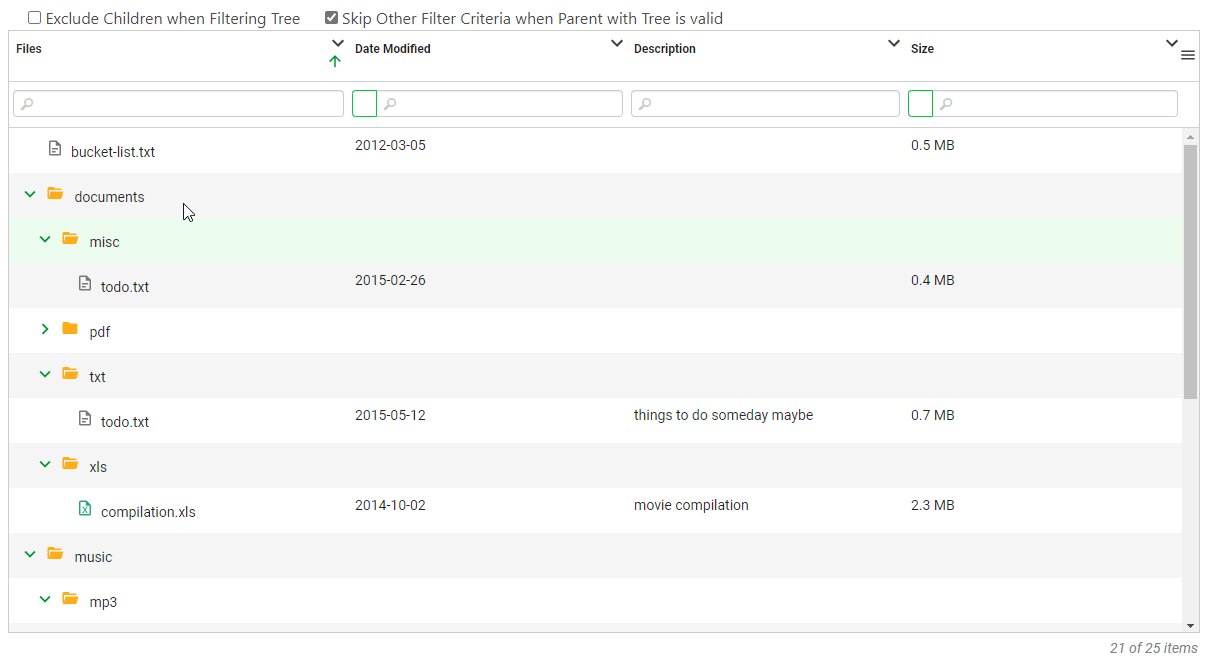
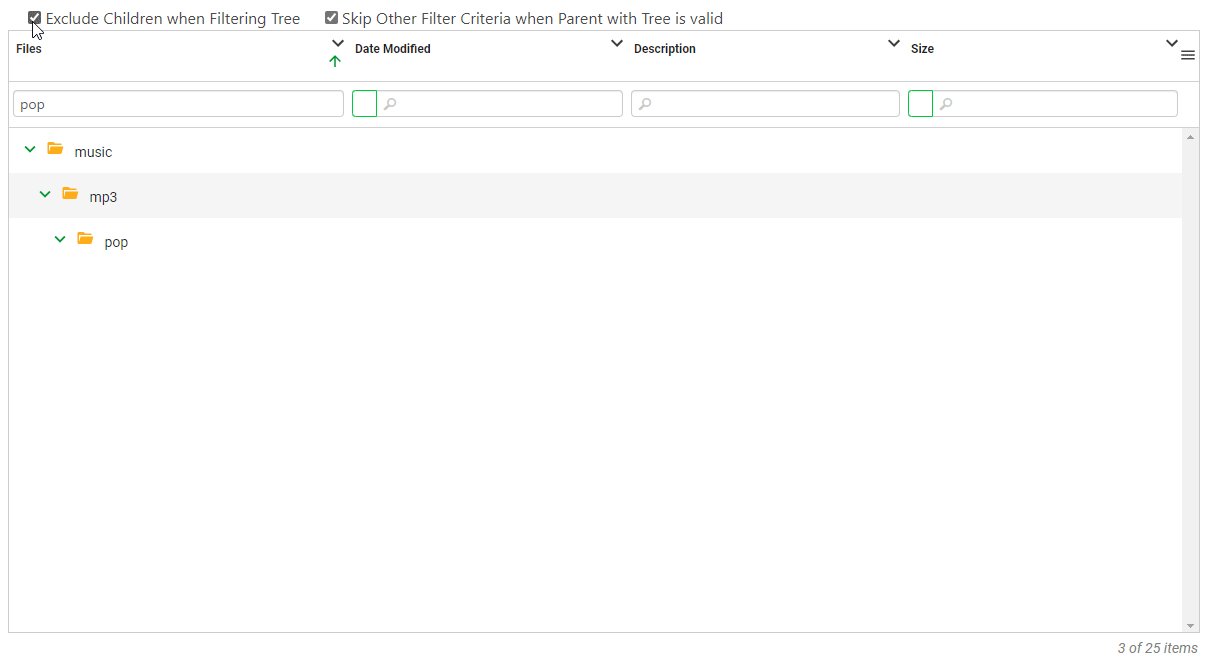
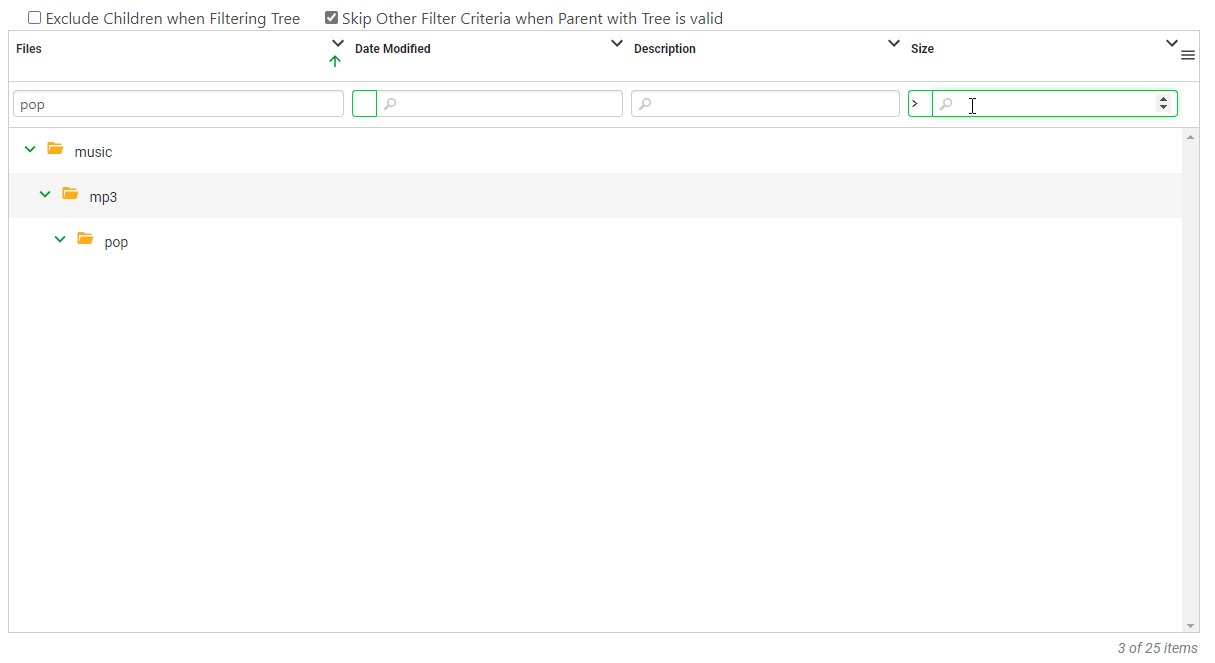
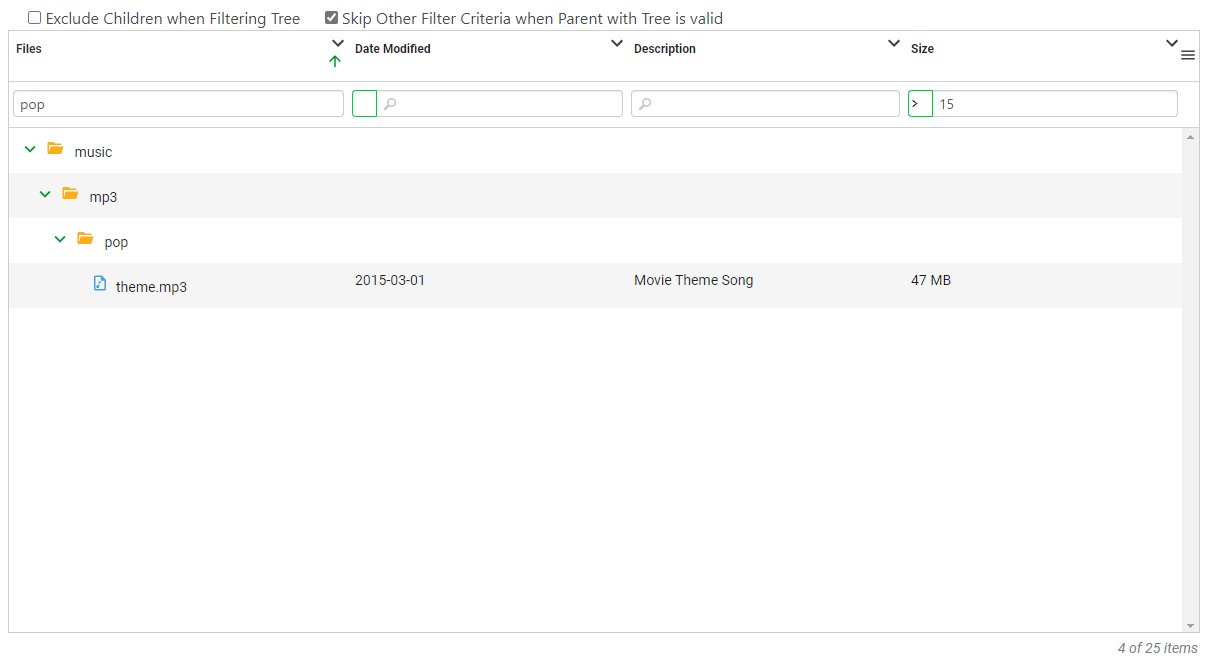
(see animated gif below for a demo)
as described in previous paragraph on the number 3), we can auto-approve item if it's the column holding the Tree structure and is a Parent that passes the first filter criteria, in other words if we are on the column holding the Tree and its filter is valid (and is also a parent), then skip any other filter(s) that exist on the same line.
For demo purpose, let's take Example 28 live demo, if we filter with the word music on the "Files" column and also a Size that is > 15 nothing will show up unless we have this flag enabled. The reason is because none of the files have both criteria passing at the same time, however the "Files" column (which is the Tree column) does pass the filter criteria of music and so this flag will work and show the folder "music" because we skipped all other criteria, in our case > 15 on that line, note however that on the following lines (all children), it will require all filters to be valid (and so we are able to see any files under the "music" folder that have a size greater than 15Mb).

Tree Data Service Methods
There are a few methods available from the TreeDataService (only listing the important ones below)
getItemCount(x): returns item count of a groupgetToggledItems(): returns all toggled itemsgetCurrentToggleState(): get the current toggle state that includes the toggled type and toggled itemsdynamicallyToggleItemState(x): dynamically toggle and change state of certain parent items by providing an array of parentIdsapplyToggledItemStateChanges(x): apply different tree toggle state changes (to ALL rows, the entire dataset) by providing an array of parentIds
For example
Tree Totals with Aggregators
You can calculate Tree Totals by adding Aggregators to your treeDataOptions configuration in your grid options. The Aggregators are the same ones that can be used for both Tree Data and/or Grouping usage (they were modified internally to work for both use case). This feature also comes with other options that you can choose to enable or not, below is a list of these extra options that can be configured
aggregators: list of Aggregators (one or more Aggregators), must be an arrayautoRecalcTotalsOnFilterChange: do we want to auto-recalculate the tree totals anytime a filter changesoption defaults to
falsefor perf reason, so by default the totals will not be recalculated while filtering unless this option is enabled (opt-in option)unless you add/remove an item, in which occasion it will recalculate every time
autoRecalcTotalsDebounce: when previous option is enabled, we can also add a debounce value to avoid calling too many recalculations for each filter chars typed (this can be useful to improve perf on large tree dataset)
Note if you were thinking to add both
AvgAggregatorandSumAggregator, well the latter can be omitted since theAvgAggregatorwill automatically give you access to the exact same tree totals properties which aresum,countandavgsince it needs them all to calculate its average. So if you want to improve perf, you can skip theSumAggregatorand keep onlyAvgAggregatorto still gain access to all 3 totals props simply by calling the Average Aggregator (and that was intentional and not a coincidence). Incidentally, the same is true forCountAggregatoras well.
The available Aggregators that were modified to support Tree Totals aggregations are:
AvgAggregator: average of a treeCountAggregator: count all items of a treeSumAggregator: sum of a treeMinAggregator: minimum value found in the treeMaxAggregator: maximum value found in the tree
For example, let say that we want to have Sum and Average in our tree, we can use the code below
Tree Totals Formatter
There is also a new and optional Formatter, Formatters.treeParseTotals, that was created to allow the use of the same existing GroupTotalsFormatter, you also have the option to use your own custom Formatter, the choice is yours and Example 6 demos both. You can provide the new treeTotalsFormatter (or use groupTotalsFormatter since it's an alias) option to your column definition by providing a GroupTotalFormatters
with Formatters.treeParseTotals
with Custom Formatter
Lazy Loading Tree Data
You can lazy load children on parent nodes, it does have certain requirements that must be followed:
parent nodes must provide define and provide children as empty array (e.g.:
children: []orfiles: []depending on yourchildrenPropName)this is required to identify which are the parent nodes that are lazily available
it only works with hierarchical data
you must enable the
lazyflag and provideonLazyLoadingcallback
There are also some important notes about using Lazy Loading of Tree Data children:
calling "Expand All" of the Tree Data will only expand the nodes that were already lazily loaded
the other ones will remain as collapsed
Aggregators will be lazily calculated and aggregate only the data that it currently has loaded (only what got lazily loaded).
For example, let say our hierarchical dataset is a list of files and files being the children props.
You need to call resolve(...) with your hierarchical data which might include other nodes that also have children, if that is the case then you could another array of nodes with empty children: [] arrays (which would again be lazily loaded) or return the full tree node with all children, it's really up to you to decide how lazily you want to go.
For example
Last updated