Autocomplete
Index
See the Editors - Wiki for more general info about Editors (validators, event handlers, ...)
Demo
Introduction
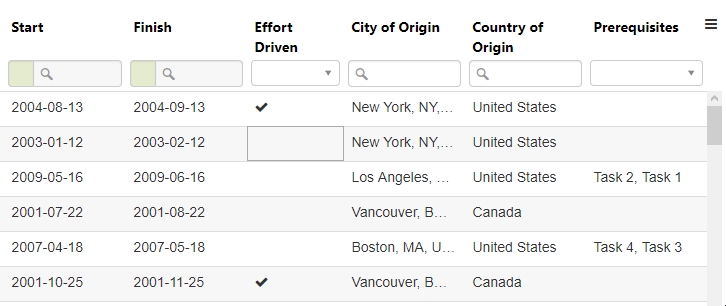
AutoComplete is a functionality that let the user start typing characters and the autocomplete will try to give suggestions according to the characters entered. The collection can be a fixed JSON files (collection of strings or objects) or can also be an external remote resource to an external API. For a demo of what that could look like, take a look at the animated gif demo below.
We use an external lib named Autocomplete (aka autocompleter on npm) by Kraaden.
Using collection or collectionAsync
collection or collectionAsyncIf you want to pass the entire list to the AutoComplete (like a JSON file or a Web API call), you can do so using the collection or the collectionAsync (the latter will load it asynchronously). You can also see that the Editor and Filter have almost the exact same configuration (apart from the model that is obviously different).
Component
Collection Label Render HTML
By default HTML is not rendered and the label will simply show HTML as text. But in some cases you might want to render it, you can do so by enabling the enableRenderHtml flag.
NOTE: this is currently only used by the Editors that have a collection which are the MultipleSelect & SingleSelect Editors.
Editor Options (AutocompleterOption interface)
AutocompleterOption interface)All the available options that can be provided as editor options to your column definitions can be found under this AutocompleterOption interface and you should cast your editor options to that interface to make sure that you use only valid options of the autocomplete library.
Grid Option `defaultEditorOptions
You could also define certain options as a global level (for the entire grid or even all grids) by taking advantage of the defaultEditorOptions Grid Option. Note that they are set via the editor type as a key name (autocompleter, date, ...) and then the content is the same as editor options (also note that each key is already typed with the correct editor option interface), for example
Using External Remote API
You could also use external 3rd party Web API (can be JSONP query or regular JSON). This will make a much shorter result since it will only return a small subset of what will be displayed in the AutoComplete Editor or Filter. For example, we could use GeoBytes which provide a JSONP Query API for the cities of the world, you can imagine the entire list of cities would be way too big to download locally, so this is why we use such API.
Remote API (basic)
The basic functionality will use built-in 3rd party lib styling that is to display a label/value pair item result.
Component
Remote API (basic with object result)
This is the preferred way of dealing with the AutoComplete, the main reason is because the AutoComplete uses an <input/> and that means we can only keep 1 value and if we do then we lose the text label and so using an Object Result makes more sense. Note however that you'll need a bit more code that is because we'll use the 'object' and so we need to provide a custom SortComparer and also a custom Formatters and for them to work we also need to provide a dataKey (the value) and a labelKey (text label) as shown below.
Remote API with renderItem + custom layout (twoRows or fourCorners)
renderItem + custom layout (twoRows or fourCorners)See animated gif (twoRows or fourCorners)
The lib comes with 2 built-in custom layouts, these 2 layouts also have SASS variables if anyone wants to style it differently. When using the renderItem, it will require the user to provide a layout (2 possible options twoRows or fourCorners) and also a templateCallback that will be executed when rendering the AutoComplete Search List Item. For example:
Component
Remote API renderItem callback + custom layout (twoRows or fourCorners)
renderItem callback + custom layout (twoRows or fourCorners)See animated gif (twoRows or fourCorners)
The previous example can also be written using the renderItem callback and adding classes, this is actually what Slickgrid-Universal does internally, you can do it yourself if you wish to have more control on the render callback result.
Component
with JSONP
Example from an external remote API (geobytes) returning a JSONP response.
Component
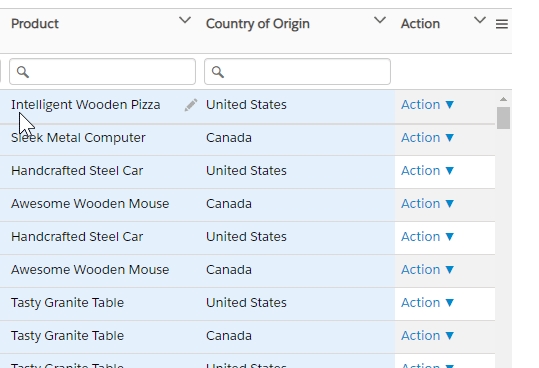
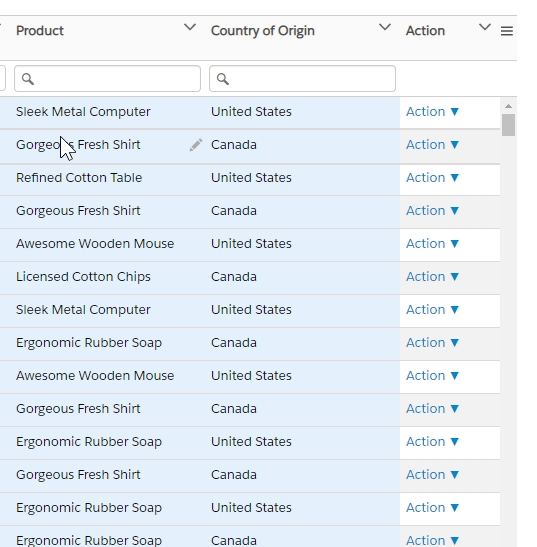
Autocomplete - force user input
If you want to add the autocomplete functionality but want the user to be able to input a new option, then follow the example below:
You can also use the minLength to limit the autocomplete text to 0 characters or more, the default number is 3.
How to change drop container dimensions?
You might want to change the dimensions of the drop container, this 3rd party library has a customize method to deal with such a thing. Slickgrid-Universal itself is removing the width using this method, you can however override this method to change the drop container dimensions
Animated Gif Demo
Basic (default layout)

with twoRows custom layout (without optional left icon)
twoRows custom layout (without optional left icon)
with fourCorners custom layout (with extra optional left icon)
fourCorners custom layout (with extra optional left icon)
Last updated