Export to Excel
index
Description
You can optionally install the Export to Excel resource, it will give you the flexibility of export your grid data to an Excel file with the .xlsx default extension (or .xls). If you wish to export to CSV or other delimiter like Tab Delimited, then you will want to take a look at the other Wiki - Export to File.
NOTE: this is an opt-in Service, you must download the necessary Service from @slickgrid-universal/excel-export and instantiate it in your grid options via externalResources, see multiple examples below.
Demo
CSP (Content Security Policy)
Since we use the library Excel-Builder-Vanilla, which itself uses fflate as a dependency, that library uses Web Worker when it can which might throw a CSP error.
The easiest way to fix this problem is to modify your CSP header by adding the rule worker-src 'self' blob:;
Grid Menu (hamburger menu)
The Grid Menu already has the "Export to Excel" enabled by default, so you will see it automatically in your Grid Menu. You still have the options to show/hide from the Grid Menu if you wish
hideExportExcelCommandfalse by default, so it's optional
Grid Options
You can set certain options for the entire grid, for example if you set exportWithFormatter it will evaluate the Formatter (when exist) output to export each cell. The Grid Menu also has the "Export to Excel" enabled by default.
Column Definition and Options
Column Definition
excludeFromExportflag, which as it's name suggest will skip that column from the exportexportWithFormatterflag (same as Grid Options but this flag defined in the Column Definition has higher priority).So basically, if
exportWithFormatteris set to True in theexcelExportOptionsof the Grid Options, but is set to False in the Column Definition, then the result will be False and will not evaluate it's Formatter.
exportCustomFormatterwill let you choose a different Formatter when exportingFor example, you might have
formatter: Formatters.checkmarkbut you want to see a boolean translated value, in this case you would define an extra property ofcustomFormatter: Formatters.translateBoolean.
set
sanitizeDataExportto remove any HTML/Script code from being export. For example if your value is<span class="mdi mdi-check">True</span>will exportTruewithout any HTML (data is sanitized).this flag can be used in the Grid Options (all columns) or in a Column Definition (per column).
Grid Options
Inside the column definition there are couple of flags you can set in excelExportOptions in your Grid Options. You can also see the excelExportOption.interface in case the following list is not up to date.
addGroupIndentationflag, enabled by default will add indentation and collapsed/expanded symbols when using grouping featuregroupCollapsedSymbolwill let you choose a different group collapsed symbol, it must be a unicode string (for example "\u25B9" or "\u25B7")groupExpandedSymbolwill let you choose a different group collapsed symbol, it must be a unicode string (for example "\u25BF" or "\u25BD")
exportWithFormatterflag (same as Grid Options but this flag defined in the Column Definition has higher priority).So basically, if
exportWithFormatteris set to True in theexcelExportOptionsof the Grid Options, but is set to False in the Column Definition, then the result will be False and will not evaluate it's Formatter.
filenamename of the Excel file export (without extension)formatfile extension format.xls/.xlsxsheetNameallows you to change the Excel Sheet Name (defaults to "Sheet1")groupingColumnHeaderTitleThe column header title (at A0 in Excel) of the Group by. If nothing is provided it will use "Group By"groupingAggregatorRowTextThe default text to display in 1st column of the File Export, which will identify that the current row is a Grouping Aggregatorset
sanitizeDataExportto remove any HTML/Script code from being export. For example if your value is<span class="mdi mdi-check">True</span>will exportTruewithout any HTML (data is sanitized).this flag can be used in the Grid Options (all columns) or in a Column Definition (per column).
customExcelHeaderis a callback method that can be used to provide a custom Header Title to your Excel File
Behaviors
If you have a
headerKeydefined (for Translate (i18n)), it will use the translated value as the Header Title
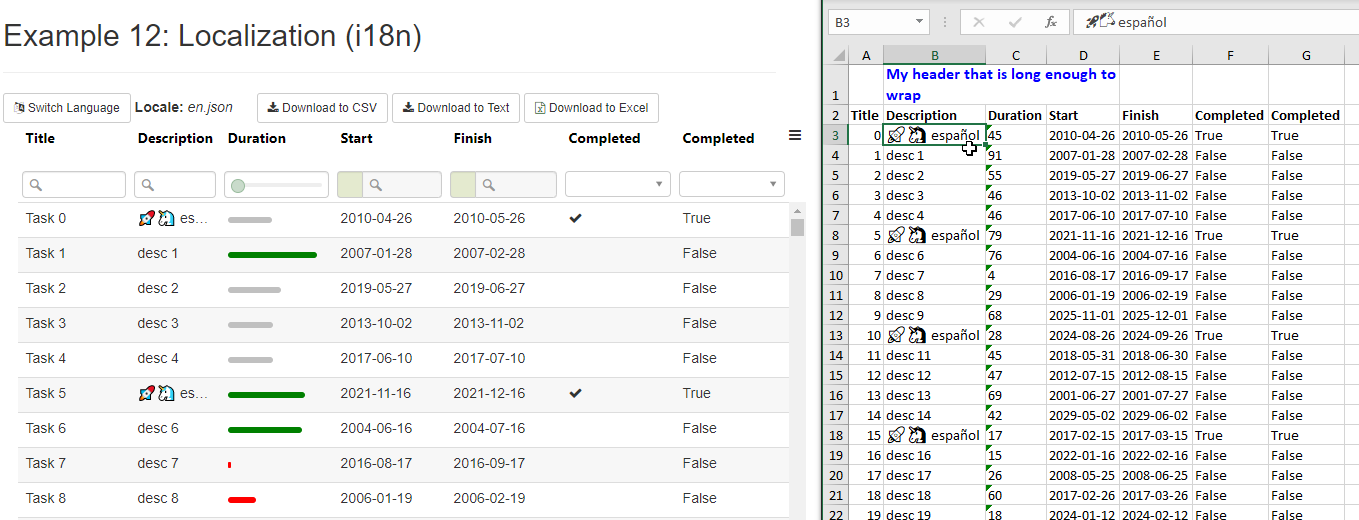
What we can see from the example, is that it will use all Formatters (when exist) on this grid, except for the last column "Completed" since that column has explicitly defined exportWithFormatter: false
For the entire Grid
You could also set a custom width for the entire grid export via the excelExportOptions
Styling the Header Titles
By default the header titles (first row) will be styled as Bold text, however you can choose to style them differently with custom styles as shown below. To find out what styling you can use, you can take a look at Excel Builder-Vanilla Documentation website. The code shown below is used in Aurelia-Slickgrid - Example 24 if you wish to see the result.
Provide a Custom Header Title
You can optionally add a custom header title, you can see the UI Sample below, (that will be shown on the first row of the Excel file) through the customExcelHeader callback method. We use the library Excel-Builder-Vanilla to create the export. Visit their Documentation website for more info.
The example below shows a title which uses a merged cell from "B1" to "D1" with a red bold color (pay attention to the color code, you need to add an extra "FF" in front of an html color code).
ViewModel
Export from a Button Click Event
You can use the export from the Grid Menu and/or you can simply create your own buttons to export.
View
ViewModel
The code below is just an example and it can be configured in many ways, see the excelExportOptions.
Show Loading Process Spinner
If you have lots of data, you might want to show a spinner telling the user that something is happening. You can use the subscribe to the event onBeforeExportToExcel to start your spinner and then onAfterExportToExcel to stop the spinner once the process is done. You can see a this Grouping Example demo which has this feature enabled.
View
ViewModel
UI Sample
The Export to Excel handles all characters quite well, from Latin, to Unicode and even Unicorn emoji, it all works on all browsers (Chrome, Firefox, even IE11, I don't have access to older versions). Here's a demo

Custom Cell Styling
You can customize the cell styling via excelExportOptions and groupTotalsExcelExportOptions
Please note the following
custom stylings & formats are applied on the entire column (not by cell).
custom stylings will override any format that might have been detected by the system
adding more custom stylings can impact file download time (especially on large dataset)
in other words, it is recommended to only customize styling/format on the most important columns
see all custom stylings & formats available in excelExportOption.interface.ts
How does it work?
Internally, the lib will detect the correct Excel cell format for each column, it will do this only once per column and keep a reference of the Excel format it found for each column field. For every other rows afterward, it will reapply the previously saved format reference.
ViewModel
Export Preview
Below is a preview of the previous customizations shown above

Cell Format Auto-Detect Disable
requires v3.2.0 or higher
The system will auto-detect the Excel format to use for Date and Number field types, if for some reason you wish to disable it then you provide the excel export options below
Cell Value Parser
This is not recommended but if you have no other ways, you can also provide a valueParserCallback callback function to override what the system detected. This callback function is available for both excelExportOptions (regular cells) and groupTotalsExcelExportOptions (grouping total cells)
Note the original implementation of both
valueParserCallbackhad separate arguments but that expanded into way too many arguments than original planned and so I decided to merge them into a singleargswhich includes base arguments (columnDef,gridOptions,excelFormatId,stylesheet,dataRowIdx, and depending on the type you will also havedataContextfor regular cell ORgroupTypefor grouping cell)
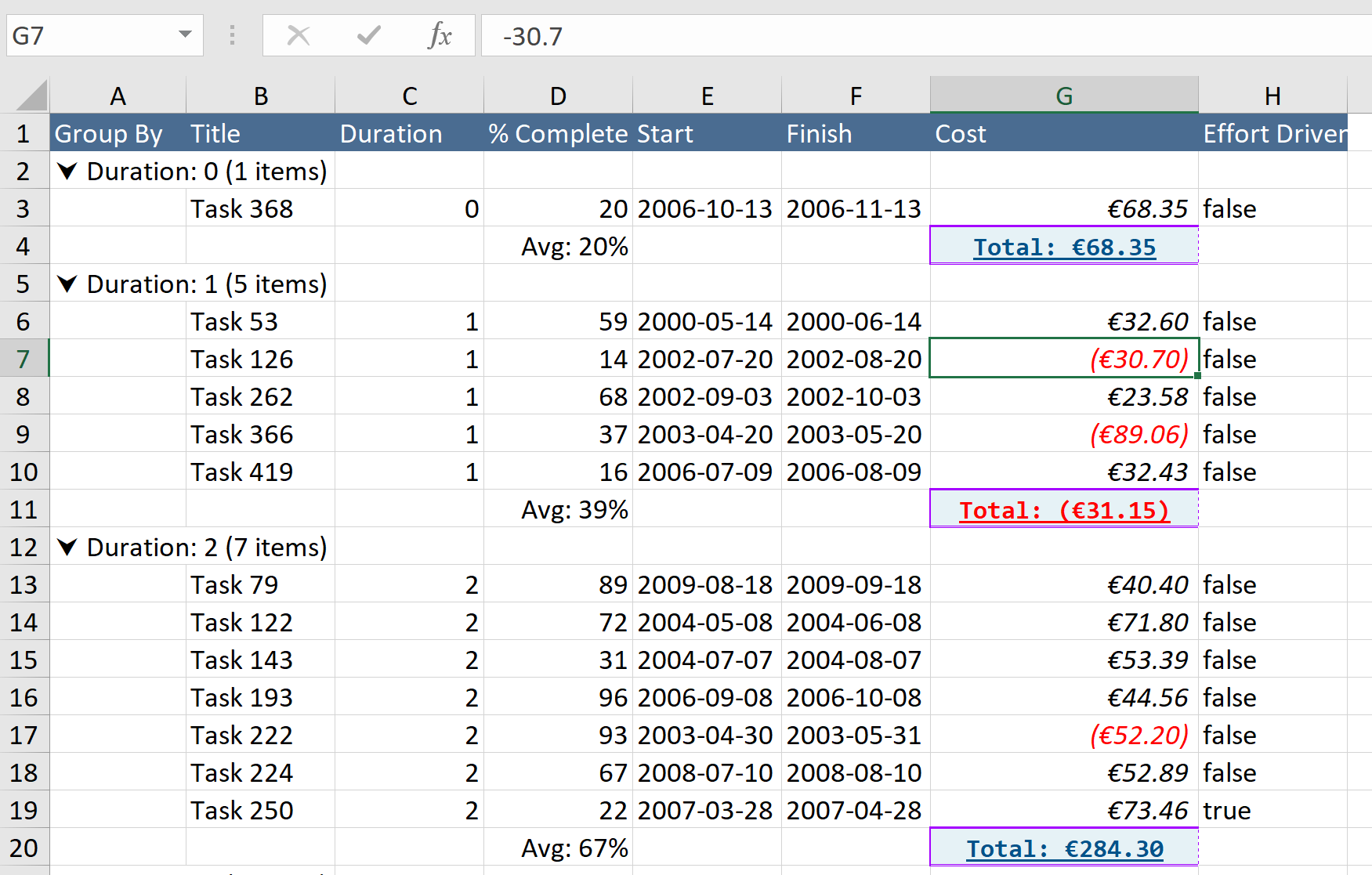
By using valueParserCallback, there a lot of extra customizations that you can do with it. You could even use Excel Formula to do calculation even based on other fields on your item data context, the code below is calculating Sub-Total and Total. It's a lot of code but it shows the real power customization that exist. If you want to go with even more customization, the new Example 23 even shows you how to summarize Groups with Excel Formulas (but be warned, it does take a fair amount of code and logic to implement by yourself)
use Excel Formulas to calculate Totals by using other dataContext props
Last updated