Cell Menu (Action Menu)
Demo
Description
Default Usage
this.columnDefinitions = [
{ id: 'firstName', field: 'firstName', name: 'First Name' },
{ id: 'lastName', field: 'lastName', name: 'Last Name' },
// ... more column defs
{
id: 'action', name: 'Action', field: 'action', width: 110, maxWidth: 200,
excludeFromExport: true, // you typically don't want this column exported
formatter: actionFormatter, // your Custom Formatter
cellMenu: {
commandTitle: 'Commands', // optional title
commandItems: [
// array of command item objects, you can also use the "positionOrder" that will be used to sort the items in the list
{
command: 'command1', title: 'Command 1', positionOrder: 61,
// you can use the "action" callback and/or use "onCommand" callback from the grid options, they both have the same arguments
action: (e, args) => {
console.log(args.dataContext, args.column); // action callback.. do something
}
},
{ command: 'help', title: 'HELP', iconCssClass: 'mdi mdi-help-circle', positionOrder: 62 },
// you can add sub-menus by adding nested `commandItems`
{
// we can also have multiple nested sub-menus
command: 'export', title: 'Exports', positionOrder: 99,
commandItems: [
{ command: 'exports-txt', title: 'Text (tab delimited)' },
{
command: 'sub-menu', title: 'Excel', cssClass: 'green', subMenuTitle: 'available formats', subMenuTitleCssClass: 'text-italic orange',
commandItems: [
{ command: 'exports-csv', title: 'Excel (csv)' },
{ command: 'exports-xlsx', title: 'Excel (xlsx)' },
]
}
]
},
],
}
}
]Action Callback Methods (preferred approach)
Override Callback Methods
How to add Translations?
How to Disable the Cell Menu?
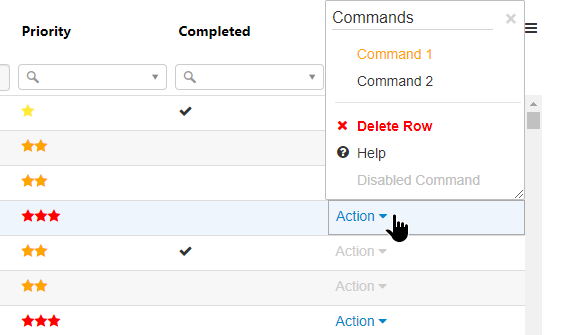
UI Sample

Last updated